Querying the Subgraph
Lesson 11
While it's pretty cool that we built and deployed a subgraph, it will be even cooler when we can query it and have it give us the data from the did.near contract (or whatever contract you are listening to) that we want to use in our app.
After deploying you'll need to wait a little bit in order for it to sync with the NEAR mainnet. It will scan past blocks starting at the startBlock you specified in subgraph.yaml to find receipts. Once synched up, it will then listen to any new blocks for any new receipts.
In your Hosted Service dashboard for your subgraph, there is a playground area with a GraphQL UI. Consider this a sandbox where you can play around and experiment with GraphQL queries. On the right side of that playground, you can open the right sidebar to explore your schema.
Write a GraphQL Query
Using the playground, write a GraphQL query that returns the last 5 account DID registrations ordered by registration time (descending).
Some hints to help you:
General structure of a query will typically be something like:
{
entity(arguments/filters etc..){
fields you want
}
- start by just fetching for the "putDID" function and pass all the fields you want back.
- use this as a guide to filter: (where: {event_in: ["putDID]})
- you will want the following fields: id, accountId, did, and registered
- then use first, orderBy and orderDirection to get 5 registrations.
Go play and see if you can figure it out, then come back and check the solution.
Note - the contract is pretty new so there may not be 5 registrations yet. There are at least two as of the time of this writing.
Solution
{
logs(first: 5, orderBy: registered, orderDirection: desc, where: {event_in: ["putDID"]}) {
id
did
accountId
registered
}
}
Are you starting to grasp the power of these queries and how this can really open up the data currently locked in your contracts?
Now let's figure out how to query from a frontend application.
Querying a Subgraph from Your Application

In this example, we're using data retrieved from the query to find an account's avatar in a Ceramic Network data stream.
How you display the data returned from a query will obviously vary depending on what data you are retrieving and the purpose of your application, so we're not covering the aesthetics here.
We're just going to query and retrieve the data. Will be up to you to figure out how to display it to your users or use the data in your app's functionality.
We'll also show how to integrate into a React app. You'll obviously need to adjust for whatever platform you work with.
Step 1: Import the Dependencies
We're going to use ApolloClient - a comprehensive state management library for Javascript that enables you to manage both local and remote data with GraphQL. Use it to fetch, cache, and modify application data, all while automatically updating your UI.
Install it:
npm install @apollo/client graphql
import {ApolloClient, InMemoryCache, gql} from '@apollo/client';
Step 2: Define your Query
Now store your query in a const, for example:
export const DID_QUERY = `
query{
logs(first: 5, orderBy: registered, orderDirection: desc, where: {event_in: ["putDID"]}) {
id
did
accountId
registered
}
}
`;
Step 3: Set your Endpoint
Store the subgraph API endpoint from your dashboard in a const. For example:
const endpoint = 'https://api.thegraph.com/subgraphs/name/aluhning/did-registry'
Step 4: Create an ApolloClient
Create the client that will query the endpoint. For example:
const client = new ApolloClient({
uri: endpoint,
cache: new InMemoryCache(),
});
Step 5: Execute the Query
Execute the query by calling query on the client and passing the query you defined. For example:
let data = await client.query({query: gql(DID_QUERY)});
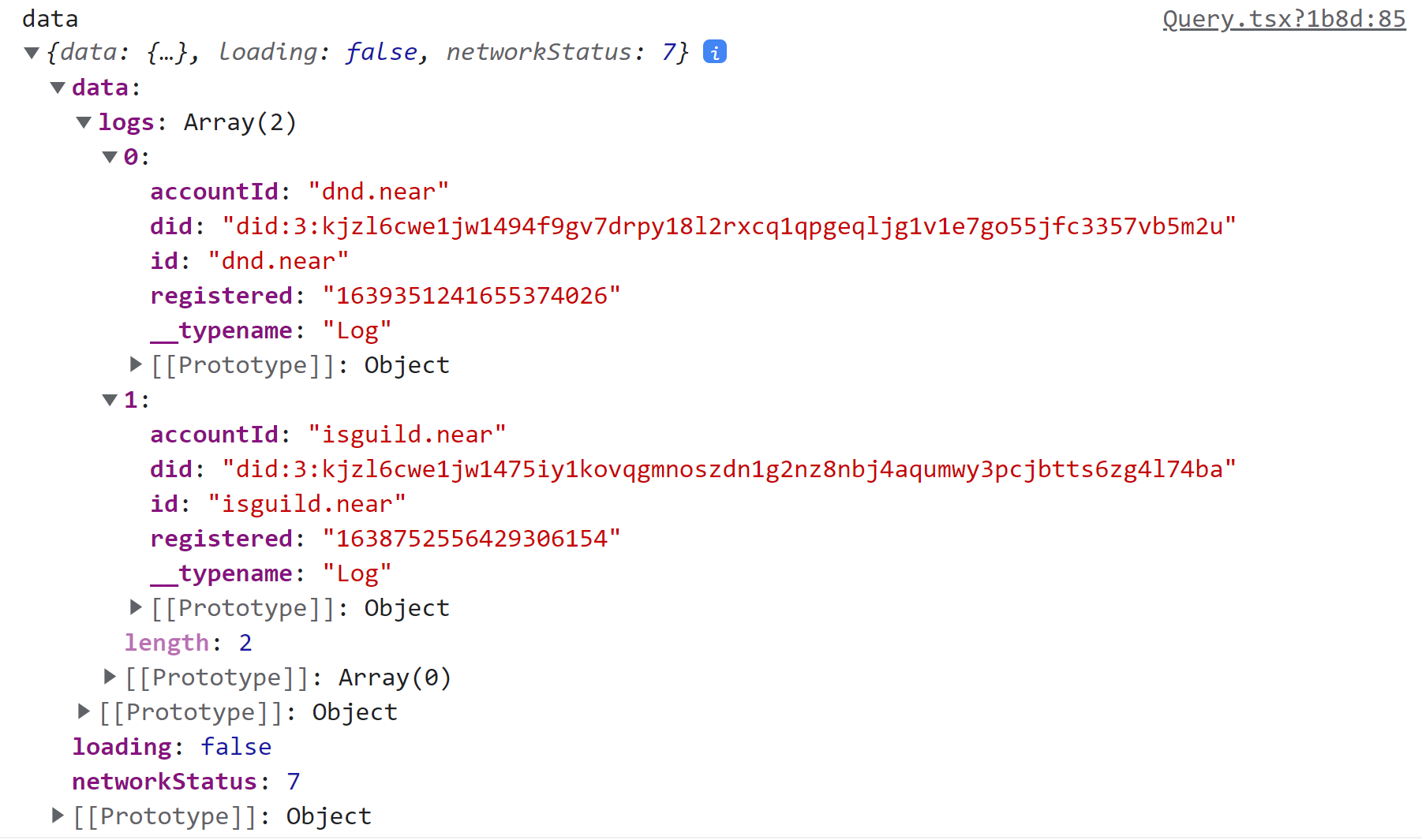
Step 6: Use the Data
You'll get a data object that looks something like so to consume by your app as you wish.

Next Steps
You now have all the knowledge you need to start taking advantage of everything The Graph has to offer. We'll summarize things in the next lesson.
Maybe you'd rather have us build your NEAR subgraph for you?
Not a problem and it can be pretty quick and inexpensive depending on the complexity of your contract. Get in touch using one of the methods below.
