Scaffolding a NEAR Subgraph
Lesson 6
In a code editor, a subgraph will be a folder with a few different folders and files. Usually we'd use the Graph-CLI to initiate a Graph project that sets up those files/folders for us, but the ability to run `graph init` is currently not available for NEAR. So we'll need to scaffold out our project differently.
Before we get that though, we will need The Graph Cli installed to generate, build, and deploy the subgraphs to the Hosted Service. So, install the CLI by running:
$ yarn global add @graphprotocol/graph-cli
Verify the installation was successful by running 'graph' in your terminal. You should see something like:
Welcome to graph CLI version 0.23.2!
Type graph --help to view common commands.
Generate a NEAR Subgraph Scaffold
We've made it easy to scaffold out a NEAR subgraph project by creating a NEAR-Subgraph-Template that you can git clone from Github.
$ git clone https://github.com/VitalPointAI/near-subgraph.git your-project-directory
Once cloned into your directory, cd into it and open it up in your editor. Next step is to install the dependencies, but first, ensure you're using node >= 14.17. Once that's done, run:
$ yarn

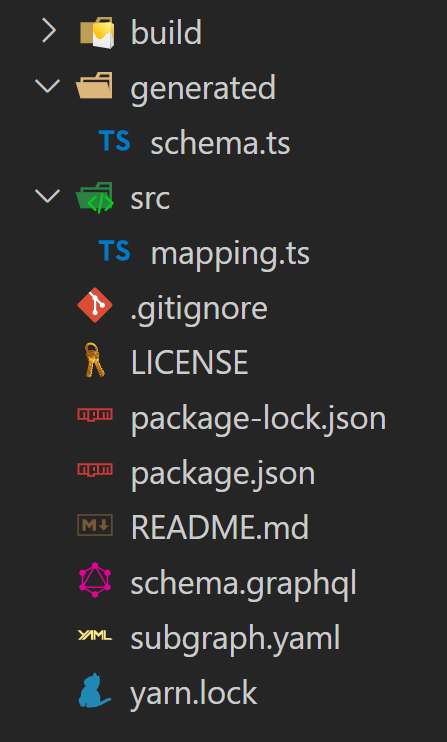
And that's it. The project should be setup and ready for your modifications. The file structure should look like the pic on the right.
The build folder is where the built code goes.
The schema.ts file in the generated folder is where code generated from the codegen command goes. More on that later.
subgraph.yaml is the manifest file.
schema.graphql is the entities (models/objects) file.
mapping.ts is the AssemblyScript file that maps data coming off the blockchain to the entities you've defined in schema.graphql.
There are three commands we'll be using going forward provided by graph-cli.
$ yarn codegen # generates types from the schema file identified in the manifest
$ yarn deploy # deploys your subgraph to the Hosted Service where it will be available for you to query using GraphQL
Next Steps
Now that we have our project code setup, we'll go through each of the three files in turn to complete the subgraph. First up is the subgraph manifest. See you there.
Maybe you'd rather have us build your NEAR subgraph for you?
Not a problem and it can be pretty quick and inexpensive depending on the complexity of your contract. Get in touch using one of the methods below.
