Integrating Personas in Your Apps
It's a simple process to bring NEAR Persona data into your applications to use as you see fit. It's basically three steps:
- install a NPM package
- import the package and instantiate the Persona class
- call a method, passing it the name of the account you want data for
Step 1: Install the NPM Package
Using yarn or npm (yarn shown here):
yarn add @aluhning/get-personas-js
Step 2: Instantiate the class
In your application code (e.g. React app):
import Persona from '@aluhning/get-personas-js'
...
let persona = new Persona()
Step 3: Retrieve the Personas Data
However you want to handle the data - calling following will return the persona's data to consume as needed in your app :
- accountId (change) - the string representation of the NEAR account you want persona data for. Can pass it in as a variable or directly as a string - e.g. 'jimbean.near'
- profile (don't change) - the alias of the Ceramic data model definition that is storing the data
let personaData = await persona.getData('profile', accountId)
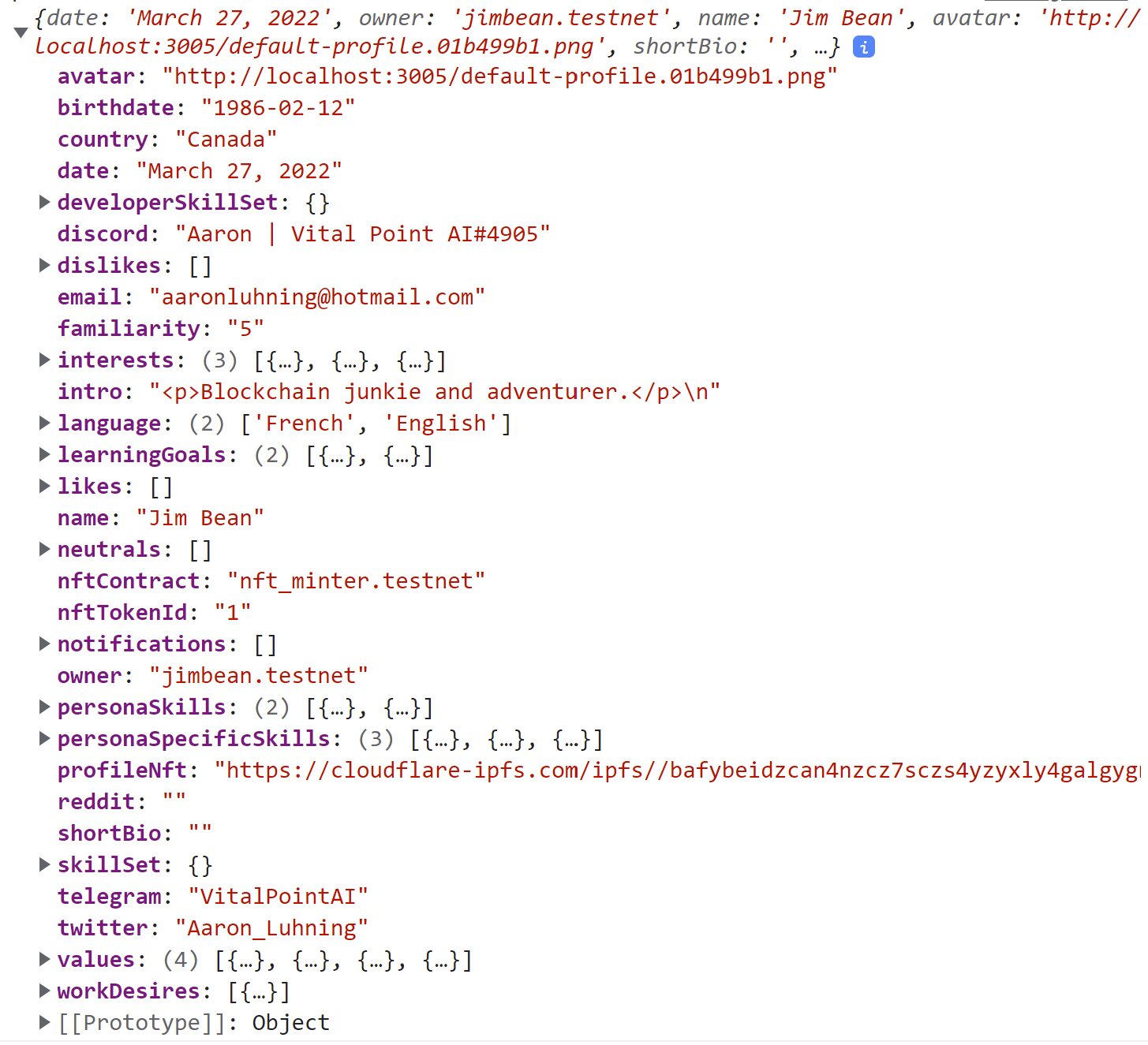
That will return the following object. If you stored the data in personaData, you'd access the avatar (uploaded) by referring to personaData.avatar

And now your application has rich personas/profiles.
Previous